express에서 mongoose에 typescript를 적용하고 활용하는 방법에 대해서 서술한다.
크게 Schema 생성 방법, method 생성 방법, static 생성 방법 3가지를 알아보고 결과를 확인한다.
환경
mongoose: 6.x
typescript: 4.5.4
node.js: 16.x
mongoose에 typescript 적용
스키마 생성
static과 method를 사용하지 않는 mongoose의 Schema는 간단하게 정의할 수 있다.
1. 스키마에 들어갈 타입을 정의한다.
interface DBUser {
name: string;
email: string;
gender: boolean;
}2. 새로운 스키마를 생성하고 제네릭에 타입을 넣어준다. (이렇게 하면 스키마 정의시 타입을 잡아준다.)
const userSchema = new Schema<DBUser>({ // <-- 위에 생성해둔 타입 적용
name: { type: String, required: true },
email: { type: String, required: true },
gender: { type: Boolean };
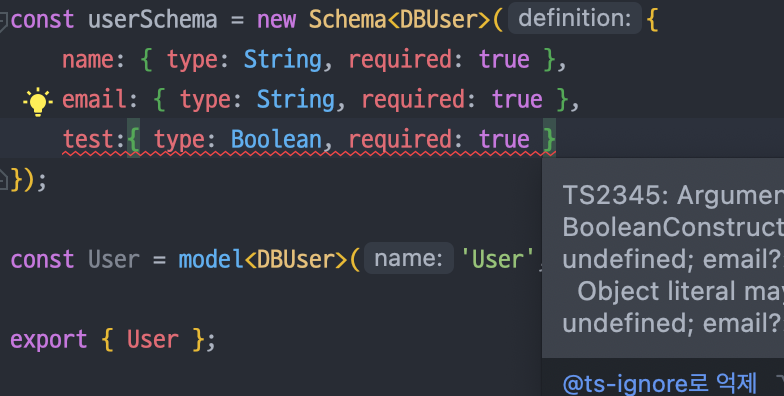
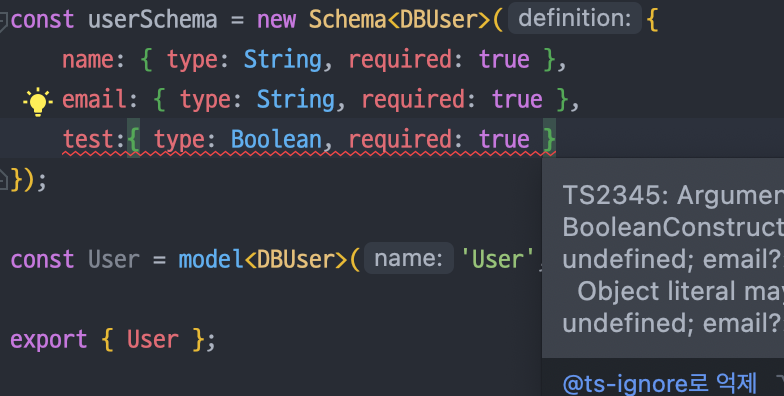
});예를 들어 타입과 다르게 선언해보면 아래 사진과 같이 에러를 잡아주는 모습을 확인 할 수 있다.

3. 모델을 정의하고 다른 모듈에서 사용할 수 있게 내보내준다.
const User = model<DBUser>('User', userSchema);
export { User };
전체 코드는 아래와 같다.
import {Schema, model, Model} from 'mongoose';
interface DBUser {
name: string;
email: string;
gender: boolean;
}
interface DBUserModel extends Model<DBUser> {}
const userSchema = new Schema<DBUser,DBUserModel>({
name: { type: String, required: true },
email: { type: String, required: true },
gender:{ type: Boolean, required: true }
});
const User = model<DBUser,DBUserModel>('User', userSchema);
export { User };
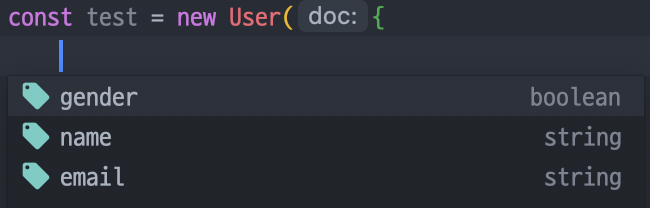
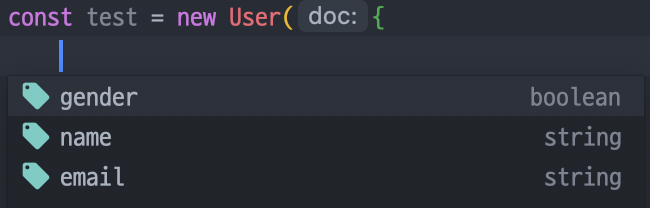
타입이 제대로 잡히는걸 확인할 수 있다.

method 정의
위 방식에서 메서드에 대한 타입을 추가하고, 메서드를 정의해주면 된다. Model의 제넥릭에 3번째 매개변수에 추가한다.
import {Schema, model, Model} from 'mongoose';
interface DBUser {
name: string;
email: string;
gender: boolean;
}
// 1. 메서드 타입 정의
interface DBUserMethods {
nameWithEmail(): string;
}
// 2. 모델 타입 정의
type DBUserModel = Model<DBUser, {}, DBUserMethods>;
// 3. 스키마에 추가
const userSchema = new Schema<DBUser,DBUserModel, DBUserMethods>({
name: { type: String, required: true },
email: { type: String, required: true },
gender:{ type: Boolean, required: true }
});
// 4. 메서드 정의
userSchema.method('nameWithEmail', function () {
return `Name: ${this.name}, Email: ${this.email}`;
})
const User = model<DBUser,DBUserModel>('User', userSchema);
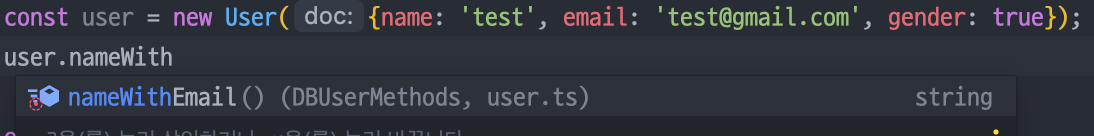
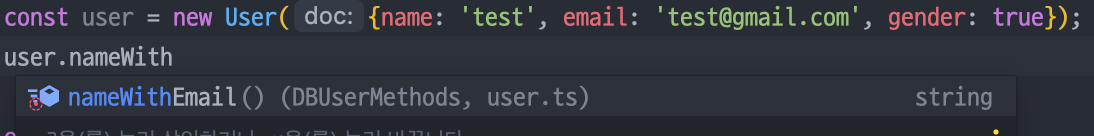
export { User };사용시에는 아래와 같은 방식으로 사용한다.
const user = new User({name: 'test', email: 'test@gmail.com', gender: true});
const test = user.nameWithEmail(); // Name: test, Email: test@gmail.com타입이 제대로 잡히는걸 확인할 수 있다.

statics 정의
statics 메서드를 정의할 떄도 마찬가지로 스키마 생성시에 타입과 메서드를 정의한다.
import {Schema, model, Model} from 'mongoose';
interface DBUser {
name: string;
email: string;
gender: boolean;
}
// method 방식과 다름 주의!
// 타입 정의
interface DBUserModel extends Model<DBUser> {
myStaticMethod(): number;
}
// Schema 제네릭의 2번째 매개변수이기 때문에 아래와 같은 방식으로 사용한다.
const userSchema = new Schema<DBUser,DBUserModel>({
name: { type: String, required: true },
email: { type: String, required: true },
gender:{ type: Boolean, required: true }
});
// static 정의
userSchema.static('myStaticMethod', function () {
return 42;
})
const User = model<DBUser,DBUserModel>('User', userSchema);
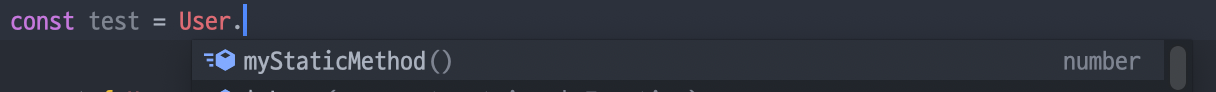
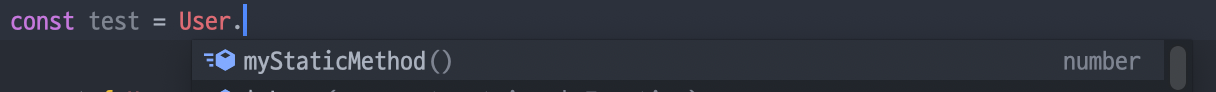
export { User };사용시에는 아래와 같은 방식으로 사용한다.
const test = User.myStaticMethod();타입이 제대로 잡히는걸 확인할 수 있다.

'Programming > Typescript' 카테고리의 다른 글
| [Typescript] typescript에서 enum을 반복하는 방법 (0) | 2022.11.08 |
|---|---|
| [Typescript] typescript에서 express의 request를 확장해서 사용하는 방법 (0) | 2022.07.29 |
| [Typescript] Typescript에서 class가 다중상속을 지원하지 않는 이유 (다이아몬드 문제) (0) | 2022.07.24 |
| [Typescript] typescript에서 type과 interface의 속성을 재정의하는 방법 (typescript Overriding) (1) | 2022.07.13 |
| [Typescript] typescript 에서 filter 사용시 주의할 점 (0) | 2022.06.21 |
express에서 mongoose에 typescript를 적용하고 활용하는 방법에 대해서 서술한다.
크게 Schema 생성 방법, method 생성 방법, static 생성 방법 3가지를 알아보고 결과를 확인한다.
환경
mongoose: 6.x
typescript: 4.5.4
node.js: 16.x
mongoose에 typescript 적용
스키마 생성
static과 method를 사용하지 않는 mongoose의 Schema는 간단하게 정의할 수 있다.
1. 스키마에 들어갈 타입을 정의한다.
interface DBUser {
name: string;
email: string;
gender: boolean;
}2. 새로운 스키마를 생성하고 제네릭에 타입을 넣어준다. (이렇게 하면 스키마 정의시 타입을 잡아준다.)
const userSchema = new Schema<DBUser>({ // <-- 위에 생성해둔 타입 적용
name: { type: String, required: true },
email: { type: String, required: true },
gender: { type: Boolean };
});예를 들어 타입과 다르게 선언해보면 아래 사진과 같이 에러를 잡아주는 모습을 확인 할 수 있다.

3. 모델을 정의하고 다른 모듈에서 사용할 수 있게 내보내준다.
const User = model<DBUser>('User', userSchema);
export { User };
전체 코드는 아래와 같다.
import {Schema, model, Model} from 'mongoose';
interface DBUser {
name: string;
email: string;
gender: boolean;
}
interface DBUserModel extends Model<DBUser> {}
const userSchema = new Schema<DBUser,DBUserModel>({
name: { type: String, required: true },
email: { type: String, required: true },
gender:{ type: Boolean, required: true }
});
const User = model<DBUser,DBUserModel>('User', userSchema);
export { User };
타입이 제대로 잡히는걸 확인할 수 있다.

method 정의
위 방식에서 메서드에 대한 타입을 추가하고, 메서드를 정의해주면 된다. Model의 제넥릭에 3번째 매개변수에 추가한다.
import {Schema, model, Model} from 'mongoose';
interface DBUser {
name: string;
email: string;
gender: boolean;
}
// 1. 메서드 타입 정의
interface DBUserMethods {
nameWithEmail(): string;
}
// 2. 모델 타입 정의
type DBUserModel = Model<DBUser, {}, DBUserMethods>;
// 3. 스키마에 추가
const userSchema = new Schema<DBUser,DBUserModel, DBUserMethods>({
name: { type: String, required: true },
email: { type: String, required: true },
gender:{ type: Boolean, required: true }
});
// 4. 메서드 정의
userSchema.method('nameWithEmail', function () {
return `Name: ${this.name}, Email: ${this.email}`;
})
const User = model<DBUser,DBUserModel>('User', userSchema);
export { User };사용시에는 아래와 같은 방식으로 사용한다.
const user = new User({name: 'test', email: 'test@gmail.com', gender: true});
const test = user.nameWithEmail(); // Name: test, Email: test@gmail.com타입이 제대로 잡히는걸 확인할 수 있다.

statics 정의
statics 메서드를 정의할 떄도 마찬가지로 스키마 생성시에 타입과 메서드를 정의한다.
import {Schema, model, Model} from 'mongoose';
interface DBUser {
name: string;
email: string;
gender: boolean;
}
// method 방식과 다름 주의!
// 타입 정의
interface DBUserModel extends Model<DBUser> {
myStaticMethod(): number;
}
// Schema 제네릭의 2번째 매개변수이기 때문에 아래와 같은 방식으로 사용한다.
const userSchema = new Schema<DBUser,DBUserModel>({
name: { type: String, required: true },
email: { type: String, required: true },
gender:{ type: Boolean, required: true }
});
// static 정의
userSchema.static('myStaticMethod', function () {
return 42;
})
const User = model<DBUser,DBUserModel>('User', userSchema);
export { User };사용시에는 아래와 같은 방식으로 사용한다.
const test = User.myStaticMethod();타입이 제대로 잡히는걸 확인할 수 있다.

'Programming > Typescript' 카테고리의 다른 글
| [Typescript] typescript에서 enum을 반복하는 방법 (0) | 2022.11.08 |
|---|---|
| [Typescript] typescript에서 express의 request를 확장해서 사용하는 방법 (0) | 2022.07.29 |
| [Typescript] Typescript에서 class가 다중상속을 지원하지 않는 이유 (다이아몬드 문제) (0) | 2022.07.24 |
| [Typescript] typescript에서 type과 interface의 속성을 재정의하는 방법 (typescript Overriding) (1) | 2022.07.13 |
| [Typescript] typescript 에서 filter 사용시 주의할 점 (0) | 2022.06.21 |
