typescript 환경에서 개발하던 도중 받은 값이 enum안에 존재하는지 확인해야 하는 일이 생겼다.
enum을 반복해서 enum에 포함되는 값인지 확인해보자.
enum 반복
아래와 같은 enum이 있다고 가정하자.
enum Test {
Zero = 0,
One = 1,
Two = 2,
Three = 3
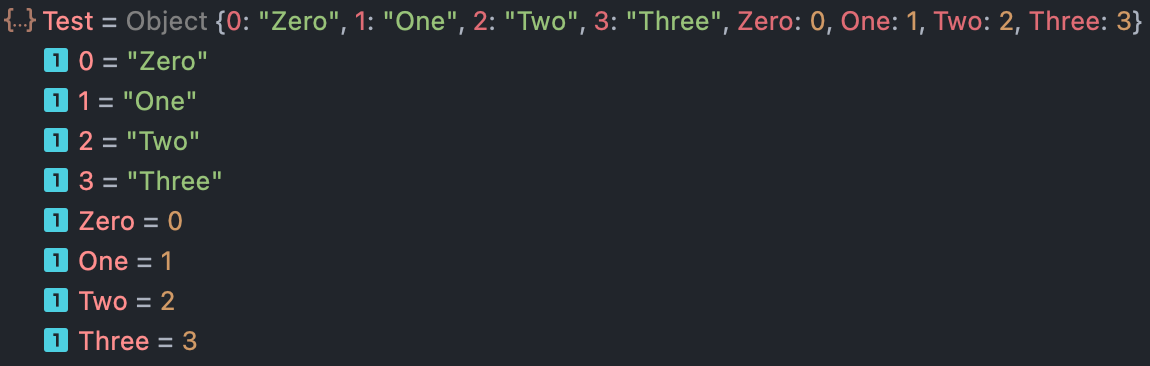
}typescript에서의 enum은 결국 javascript의 object로 변환이 된다.

Object.keys와 Object.values로 값을 뽑을 수 있다.
// 객체의 key를 뽑아낸 후 숫자로 형변환 한다. 그 후 문자열만 뽑는다.
// keys = ['Zero','One','Two','Three']
const keys = Object.keys(Test).filter((v) => isNaN(Number(v)));
// 객체의 value를 뽑아낸 후 숫자로 형변환 한다. 그 후 숫자만 뽑는다.
// values = [0,1,2,3]
const values = Object.values(Test).filter((v) => !isNaN(Number(v)))이런식의 코드를 거치면 key만 있는 배열이나 value만 있는 배열을 얻을 수 있다.
출처
https://bobbyhadz.com/blog/typescript-iterate-enum
How to Iterate over Enums in TypeScript | bobbyhadz
To iterate over enums, use the `Object.keys()` or `Object.values()` methods to get an array of the enum's keys or values. Filter out any unnecessary values. Use the `forEach()` method to iterate over the array.
bobbyhadz.com
'Programming > Typescript' 카테고리의 다른 글
| Typescript Omit과 Partial 의 차이점 (0) | 2024.08.08 |
|---|---|
| [Typescript] TypeScript의 모듈 파일과 전역 모듈의 차이점 및 예제 (2) | 2023.05.07 |
| [Typescript] typescript에서 express의 request를 확장해서 사용하는 방법 (0) | 2022.07.29 |
| [Typescript] Typescript에서 class가 다중상속을 지원하지 않는 이유 (다이아몬드 문제) (0) | 2022.07.24 |
| [Typescript] typescript에서 type과 interface의 속성을 재정의하는 방법 (typescript Overriding) (1) | 2022.07.13 |
typescript 환경에서 개발하던 도중 받은 값이 enum안에 존재하는지 확인해야 하는 일이 생겼다.
enum을 반복해서 enum에 포함되는 값인지 확인해보자.
enum 반복
아래와 같은 enum이 있다고 가정하자.
enum Test {
Zero = 0,
One = 1,
Two = 2,
Three = 3
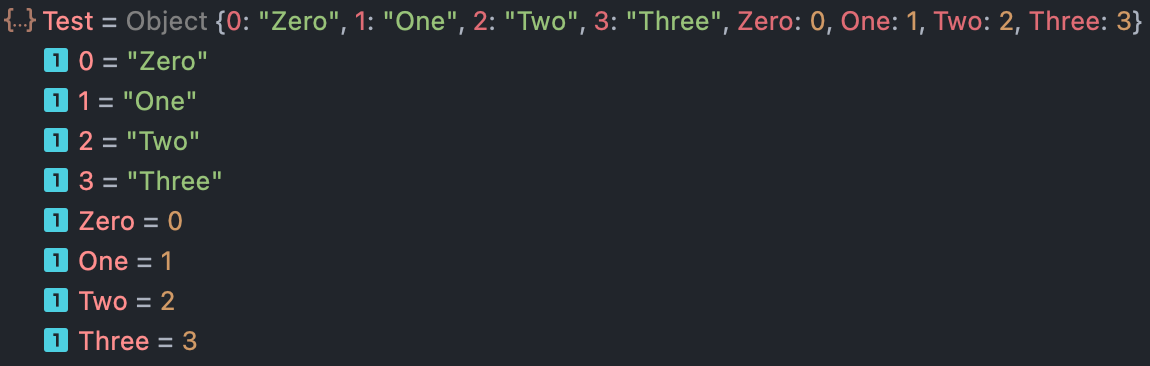
}typescript에서의 enum은 결국 javascript의 object로 변환이 된다.

Object.keys와 Object.values로 값을 뽑을 수 있다.
// 객체의 key를 뽑아낸 후 숫자로 형변환 한다. 그 후 문자열만 뽑는다.
// keys = ['Zero','One','Two','Three']
const keys = Object.keys(Test).filter((v) => isNaN(Number(v)));
// 객체의 value를 뽑아낸 후 숫자로 형변환 한다. 그 후 숫자만 뽑는다.
// values = [0,1,2,3]
const values = Object.values(Test).filter((v) => !isNaN(Number(v)))이런식의 코드를 거치면 key만 있는 배열이나 value만 있는 배열을 얻을 수 있다.
출처
https://bobbyhadz.com/blog/typescript-iterate-enum
How to Iterate over Enums in TypeScript | bobbyhadz
To iterate over enums, use the `Object.keys()` or `Object.values()` methods to get an array of the enum's keys or values. Filter out any unnecessary values. Use the `forEach()` method to iterate over the array.
bobbyhadz.com
'Programming > Typescript' 카테고리의 다른 글
| Typescript Omit과 Partial 의 차이점 (0) | 2024.08.08 |
|---|---|
| [Typescript] TypeScript의 모듈 파일과 전역 모듈의 차이점 및 예제 (2) | 2023.05.07 |
| [Typescript] typescript에서 express의 request를 확장해서 사용하는 방법 (0) | 2022.07.29 |
| [Typescript] Typescript에서 class가 다중상속을 지원하지 않는 이유 (다이아몬드 문제) (0) | 2022.07.24 |
| [Typescript] typescript에서 type과 interface의 속성을 재정의하는 방법 (typescript Overriding) (1) | 2022.07.13 |
