반응형
문제 상황
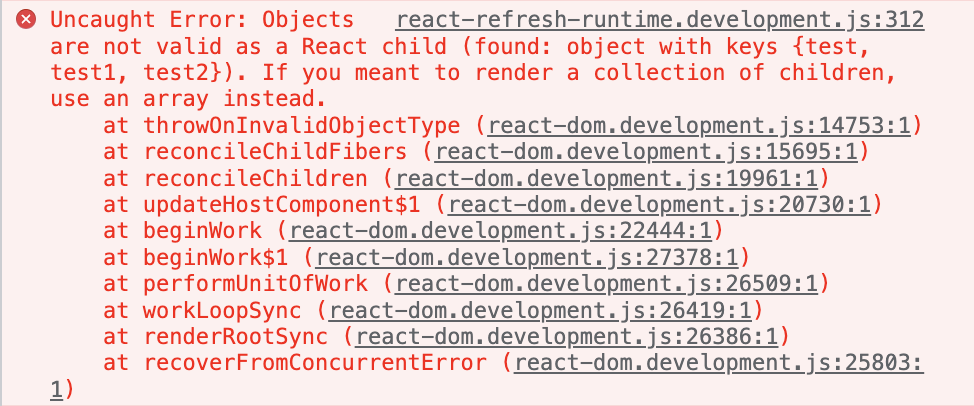
react에서 상위 컴포넌트에서 하위 컴포넌트를 데이터를 내려준 후 데이터를 렌더링 할때 렌더링이 되지 않고 Error: Objects are not valid as a React child (found: object with keys {test, test1, test2}). If you meant to render a collection of children, use an array instead. 라는 에러가 나타났다.

에러 코드


원인
원인은 크게 두가지가 있다.
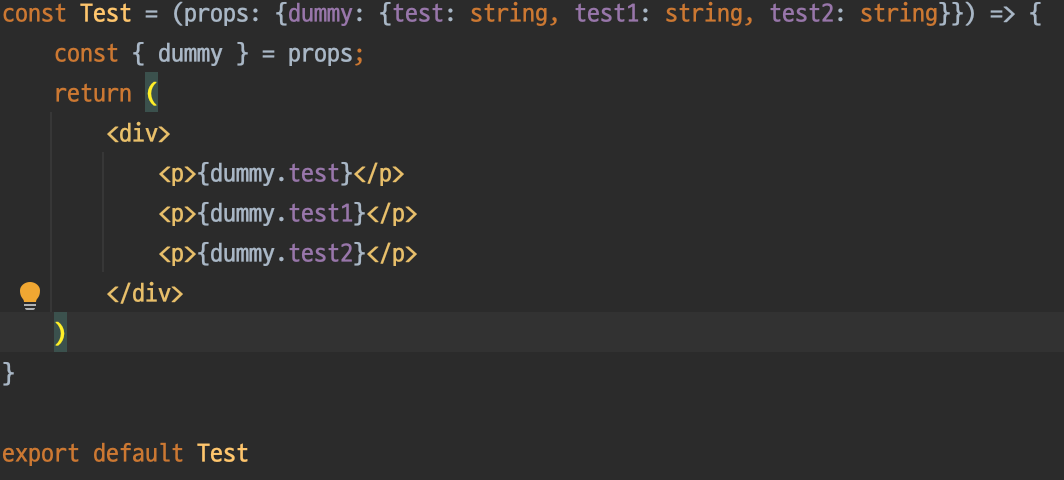
1. 타입스크립트를 사용하는 경우 타입이 제대로 잡혀있다면 먼저 react 내에서 기본적으로 한번 잡아주는데 현재 props의 dummy 타입은 any로 잡혀있어서 제대로 에러를 잡지 못한다. dummy가 object인지 string인지 제대로 구별하지 못하기 때문이다.
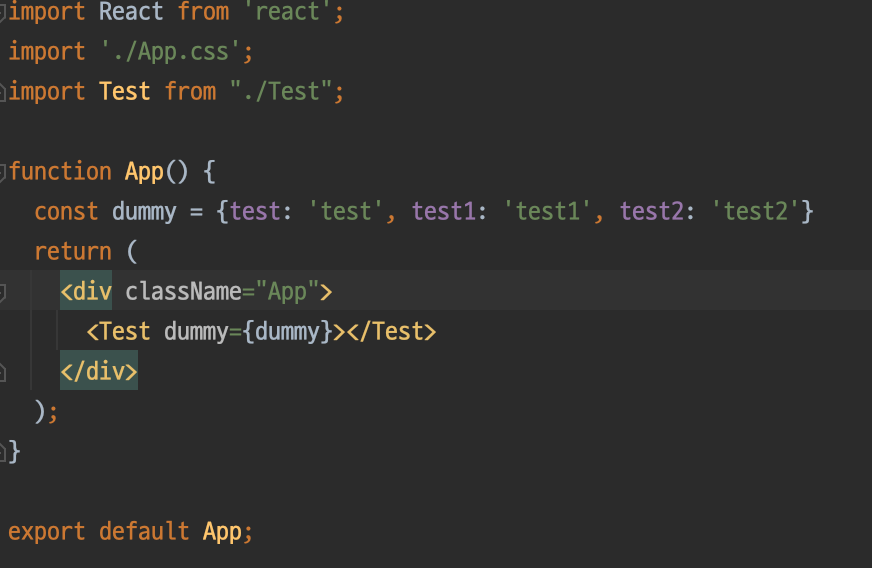
2. 상위 컴포넌트(App.tsx)에서 하위 컴포넌트(Test.tsx)로 object를 넘겨주었는데 이를 그대로 렌더링 하려고 했기 때문이다.
해결 방법
단순히 object그 자체를 렌더링 하는게 아니라 object를 처리해서 렌더링 및 타입을 제대로 잡아주어야 한다.

위와 같이 코드를 바꾸면 잘 처리되는걸 확인할 수 있다.

반응형
'Programming > React' 카테고리의 다른 글
| [React] React Router (v6)에서 query parameter 사용하는 법 (0) | 2022.05.28 |
|---|
