반응형
특정 URL 클릭시 다른 페이지로 redirect해줘야 하는 상황이 생겼다.
aws lambda를 사용해서 다른 페이지로 redirect 시켜보자
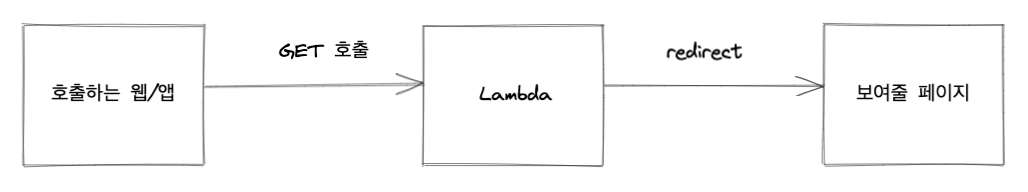
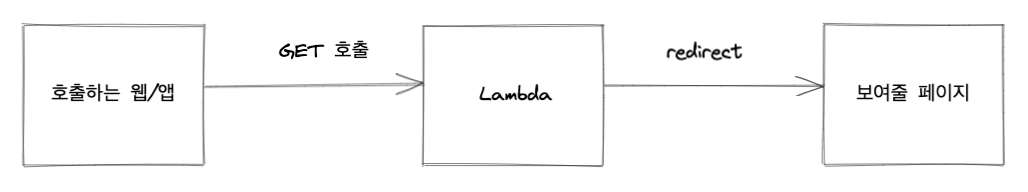
흐름도는 아래 그림과 같다.

Lambda 생성
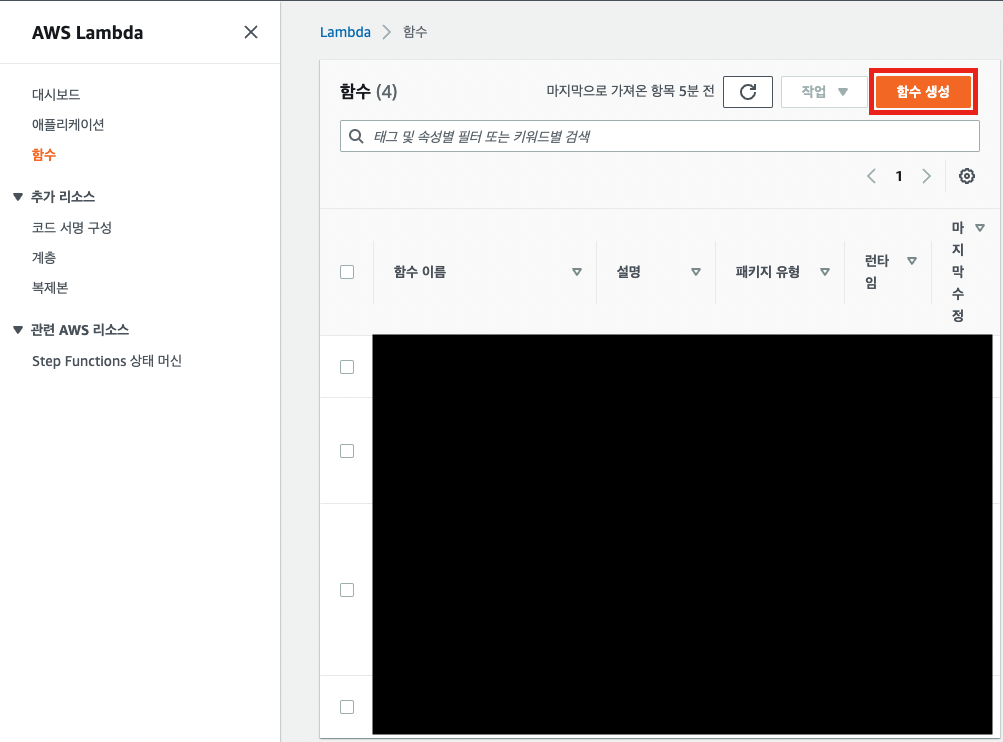
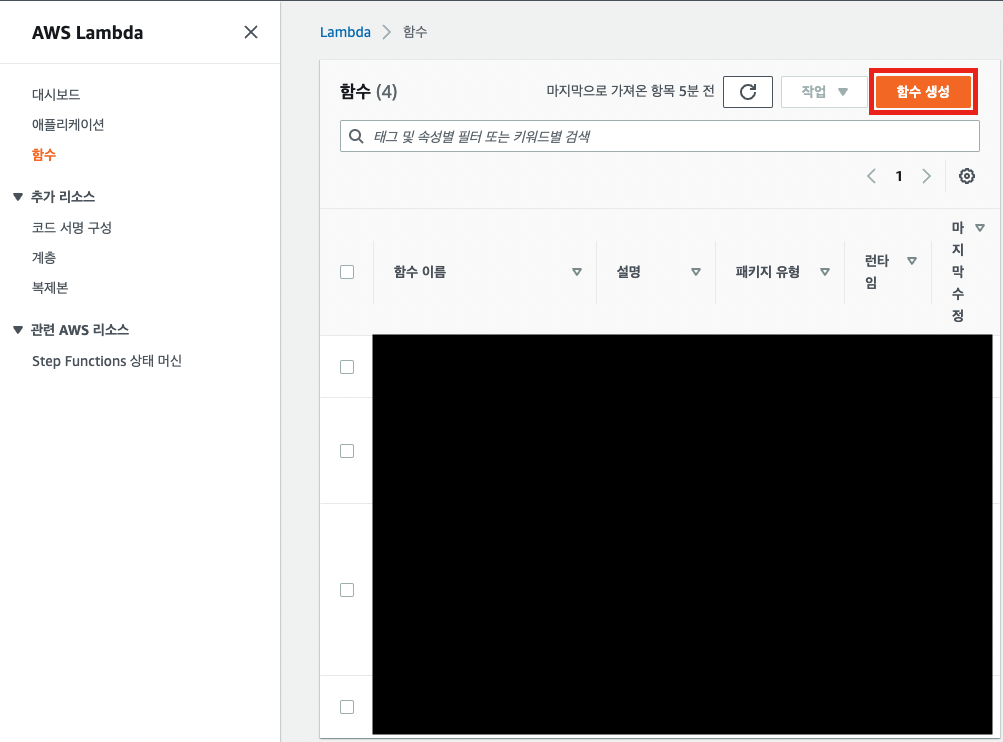
1. AWS 로그인 후 람다 접속 후 "함수 생성" 클릭

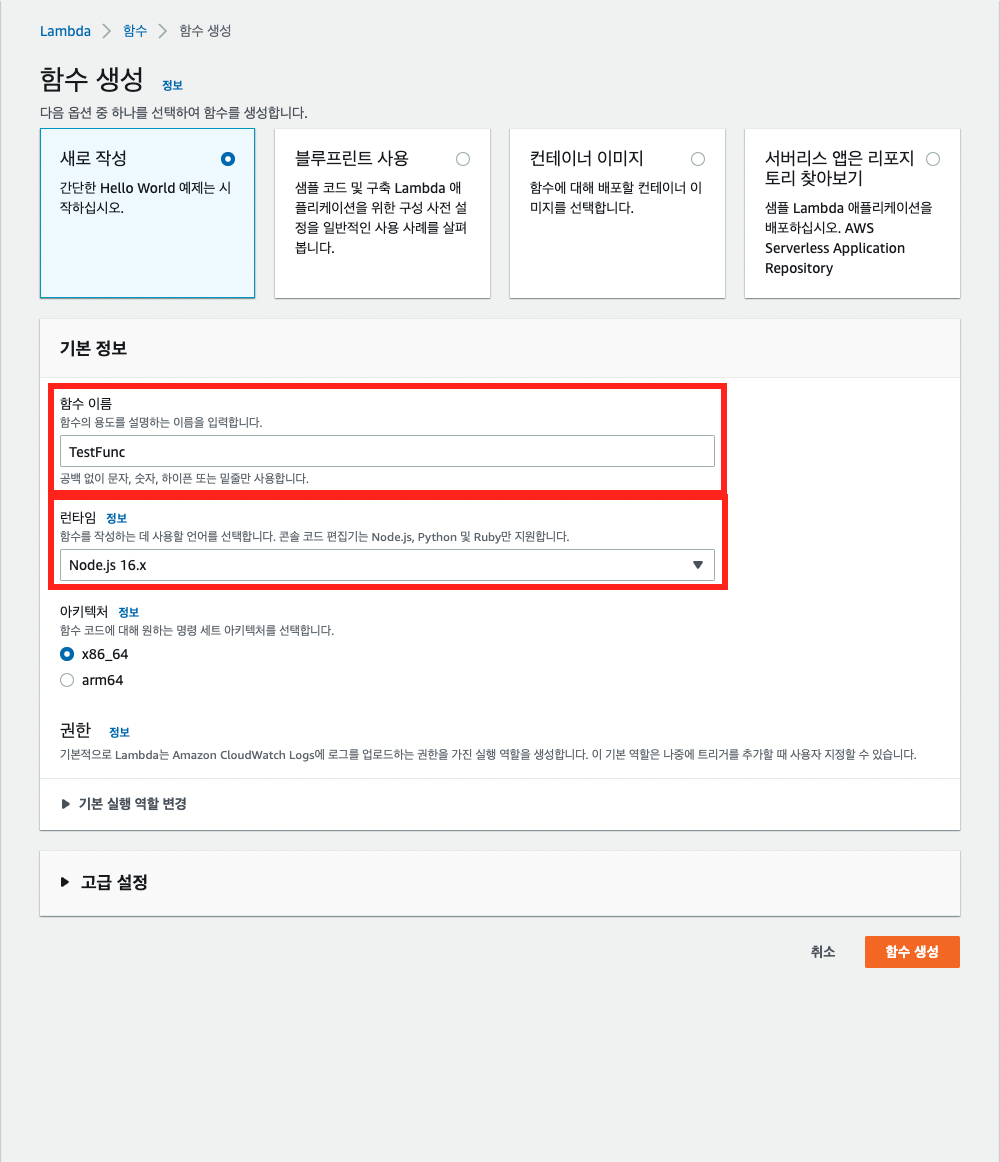
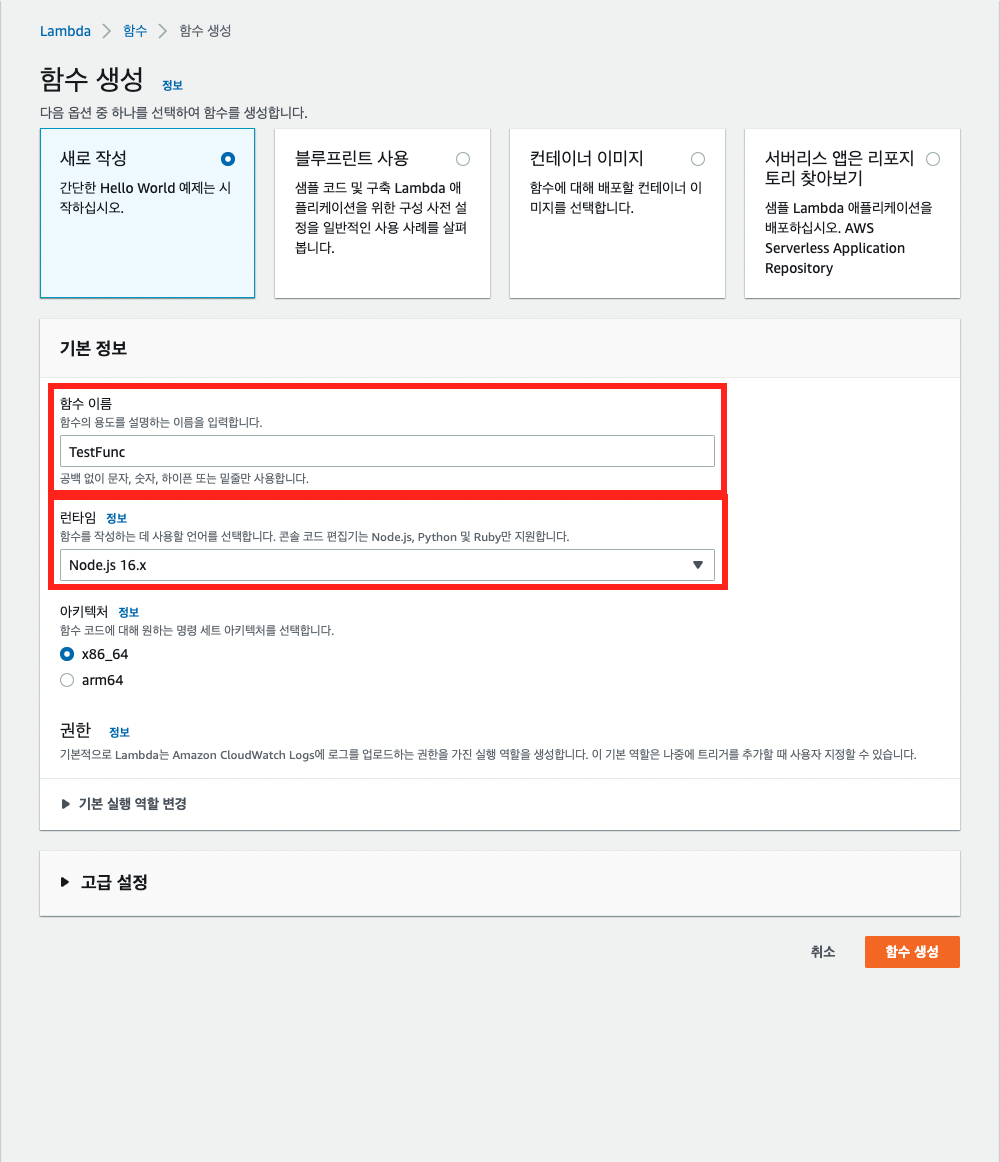
2. 함수 생성
- 함수 이름을 입력한다.
- 런타임은 Node.js 16.x를 선택한다.
- 함수 생성 클릭

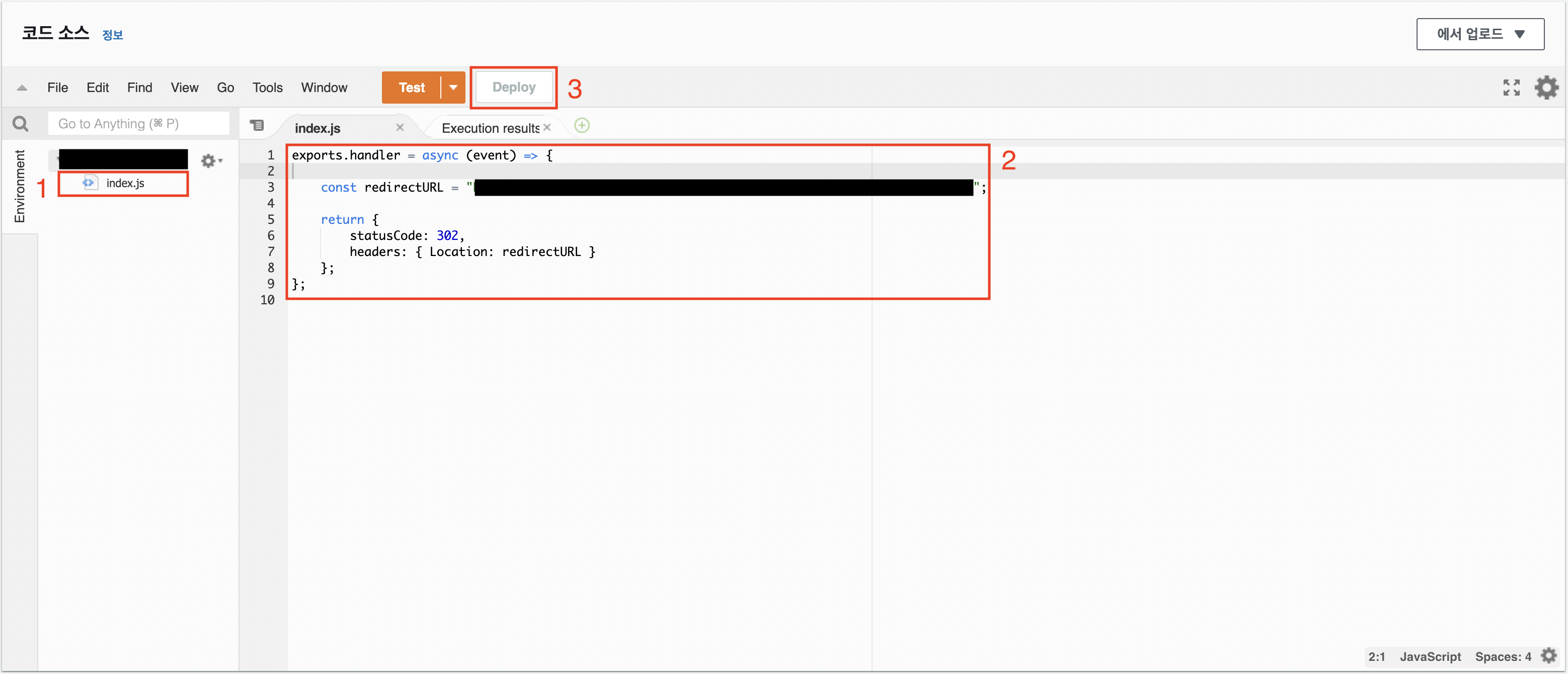
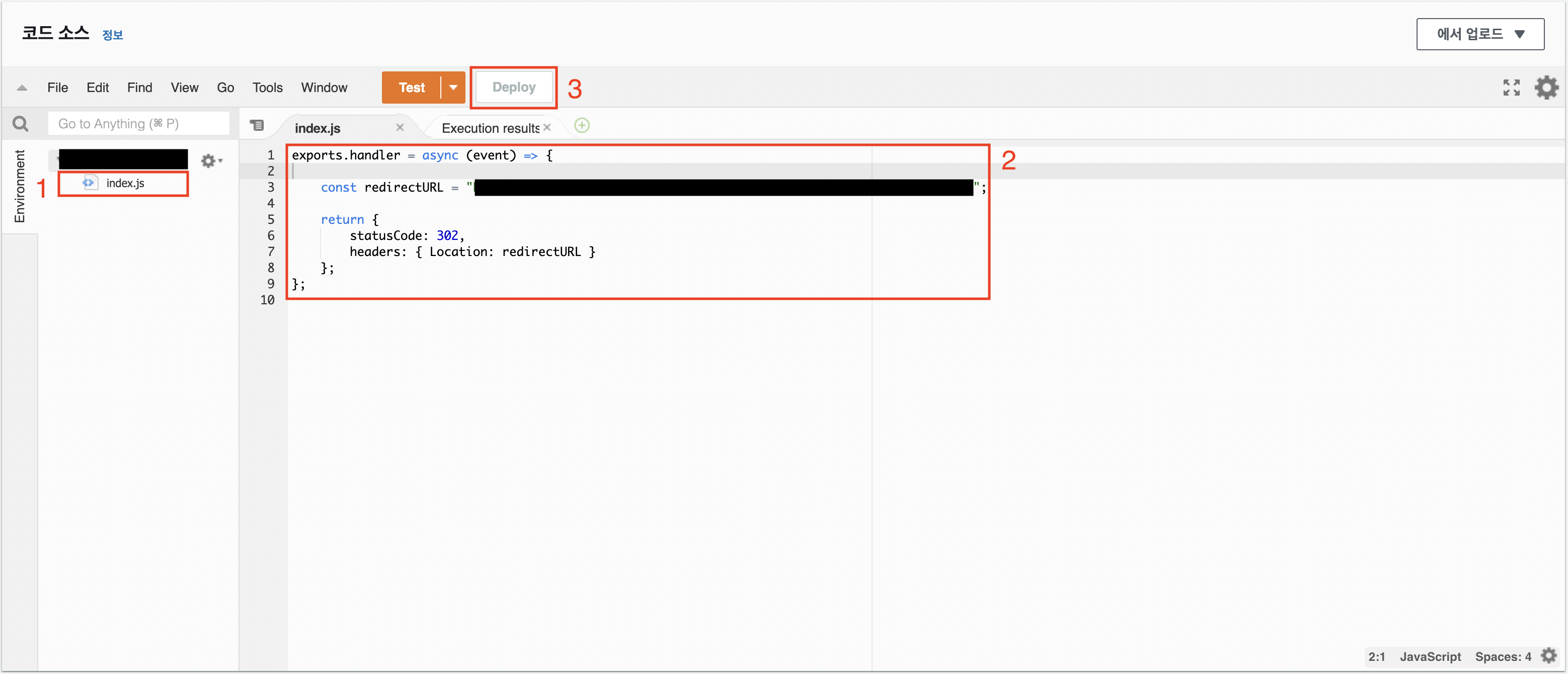
3. 함수 설정
- 방금 생성한 함수로 들어간다.
- 코드 탭을 클릭 후 index.js를 아래와 같이 수정한다.
- 수정 후 Deploy를 눌러서 배포를 해준다.
exports.handler = async (event) => {
const redirectURL = "redirect 시켜줄 url";
return {
statusCode: 302,
headers: { Location: redirectURL }
};
};
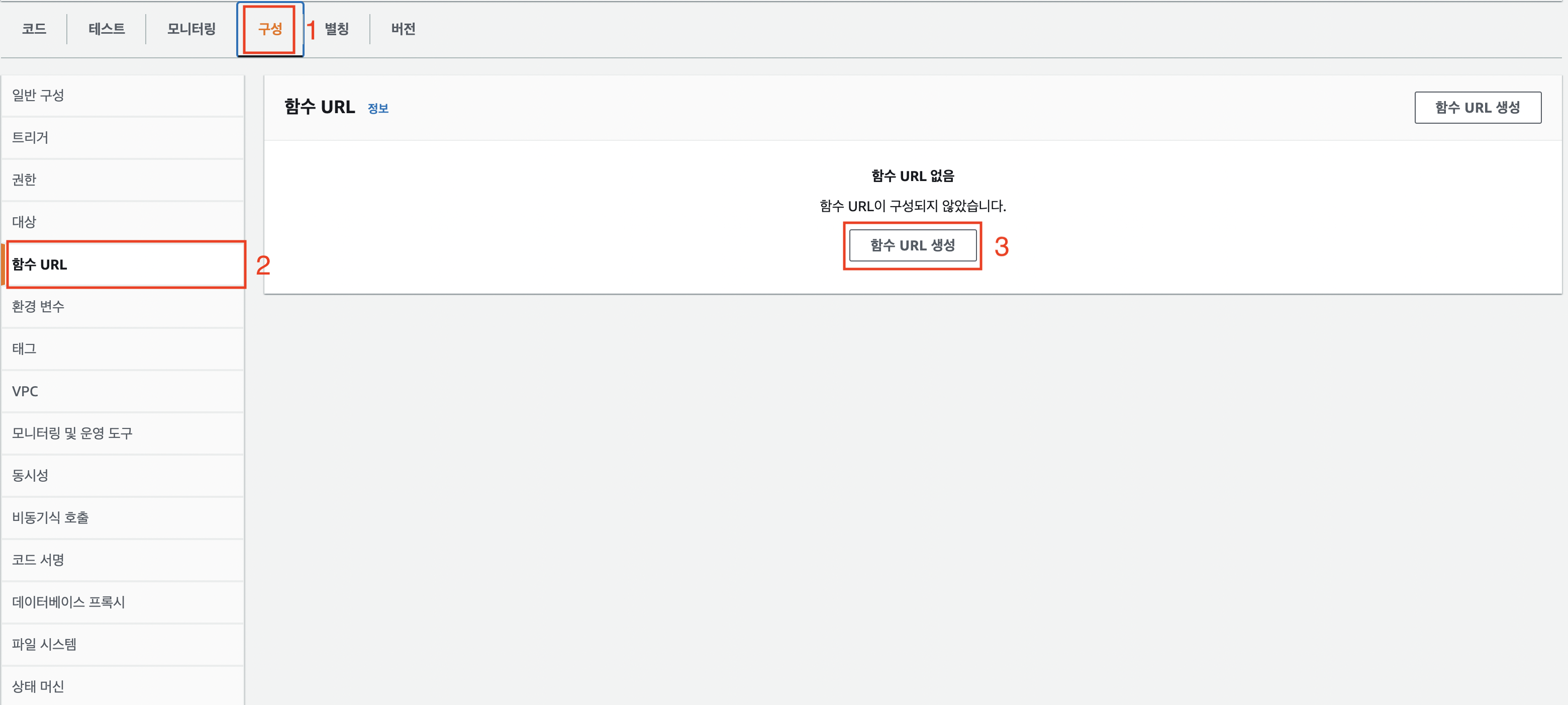
4. URL 설정
- 람다를 호출할수 있는 URL을 설정해준다.
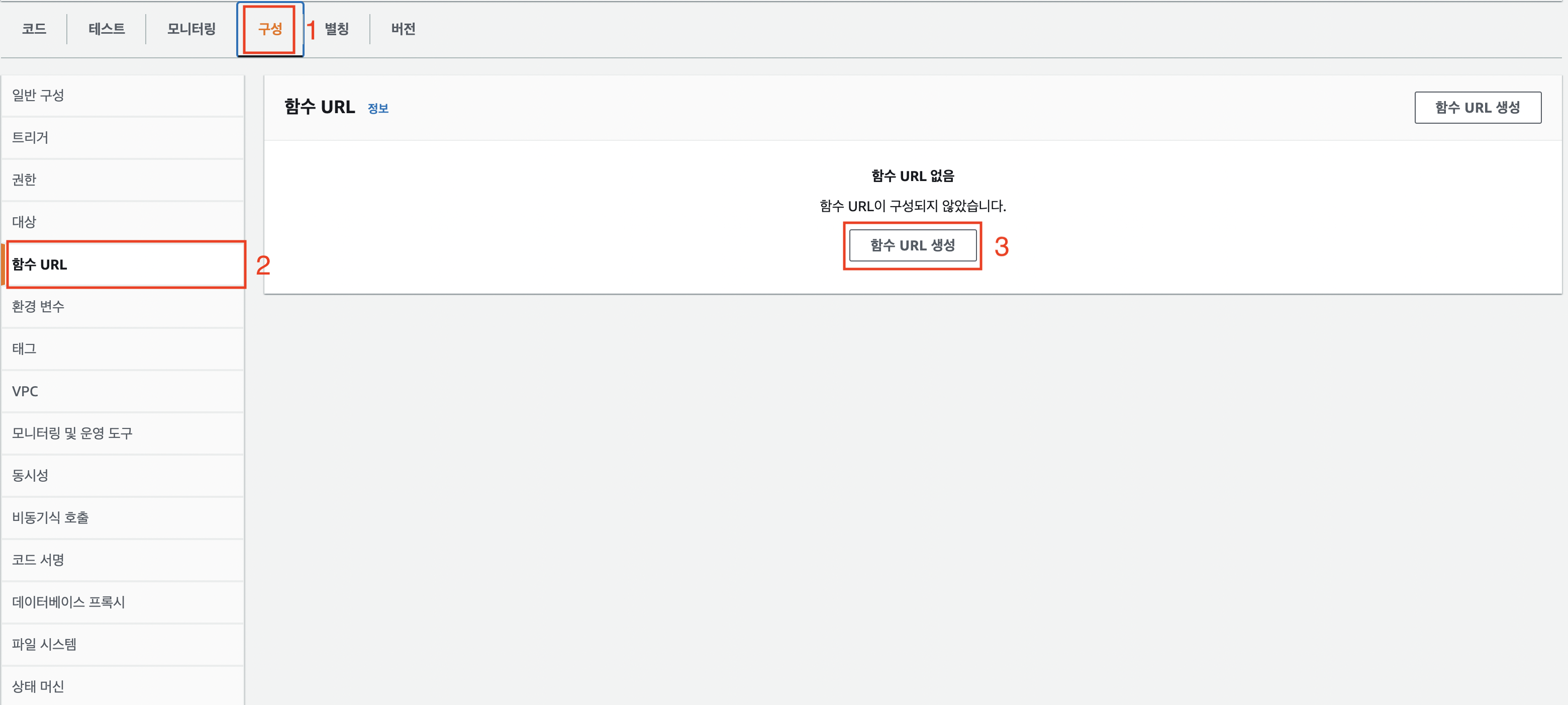
- 구성 탭 - 함수 URL탭 - 함수 URL 생성

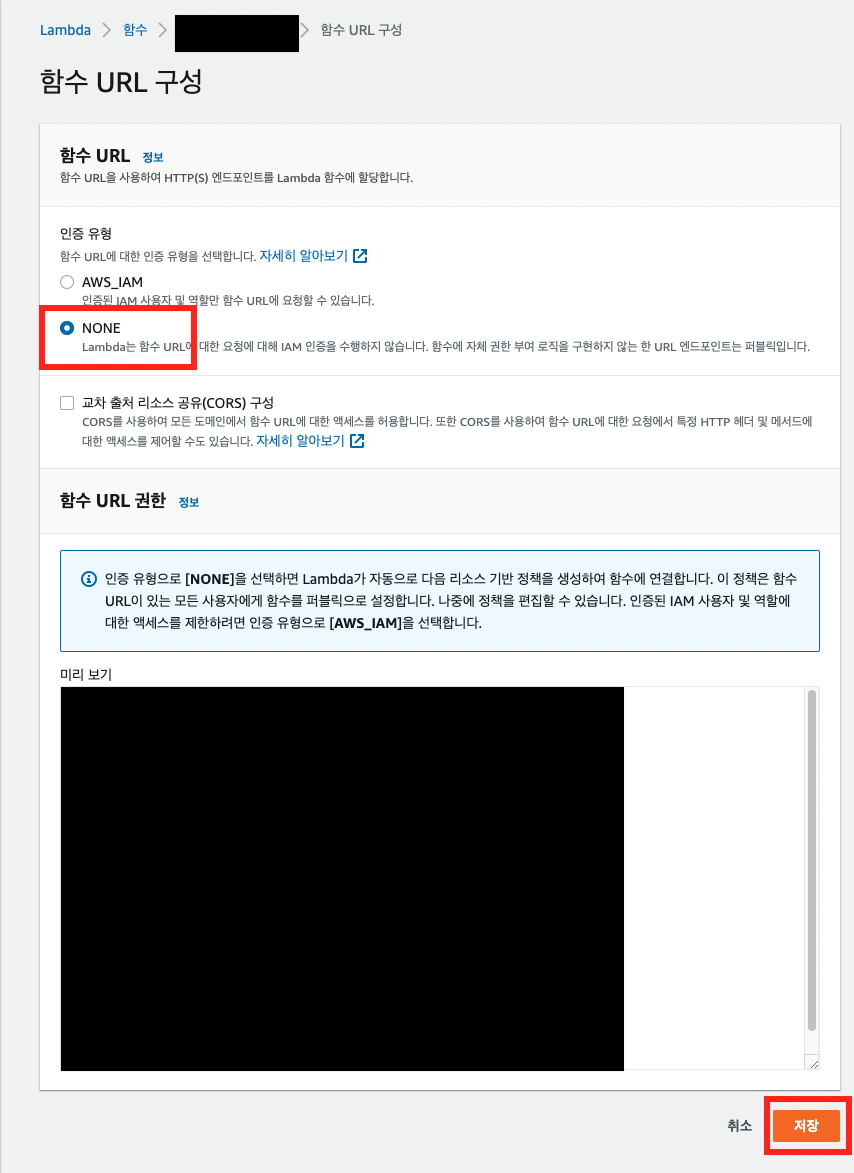
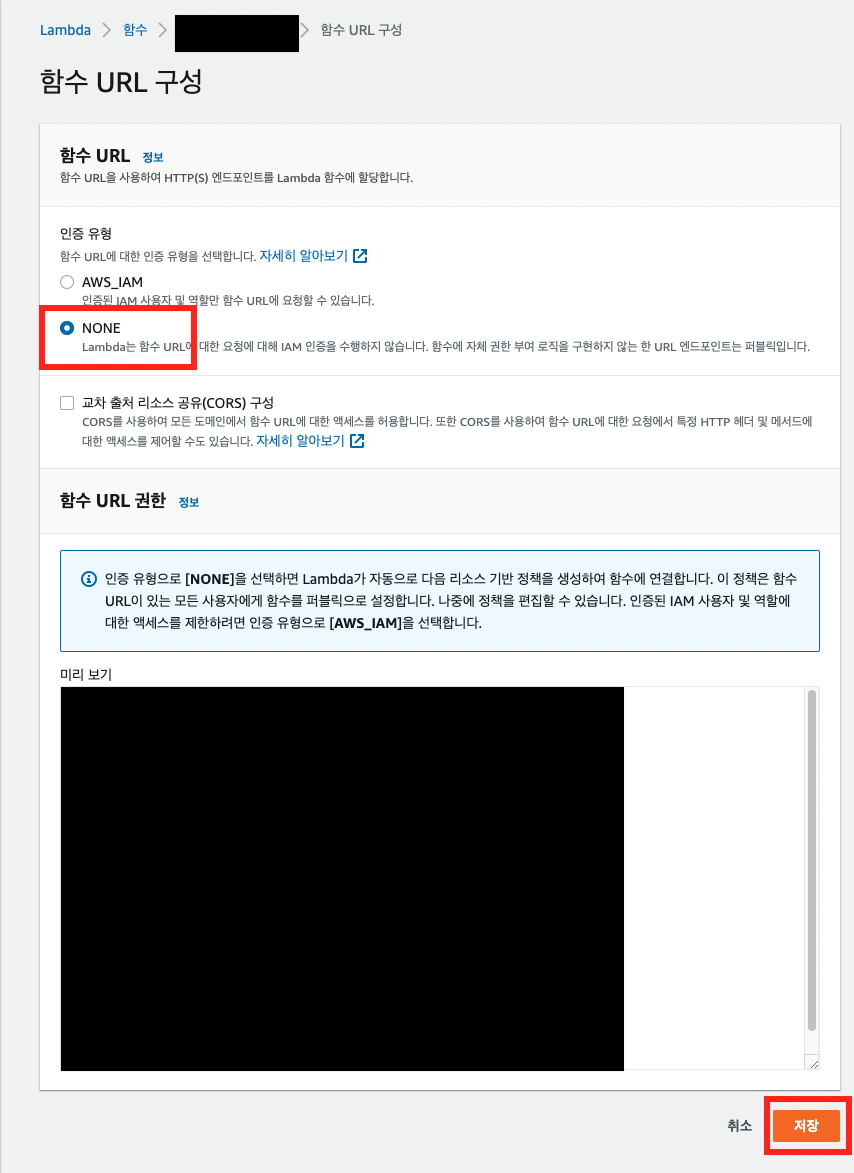
5. URL 구성
- 인증 유형을 NONE으로 설정 후 저장을 누른다.

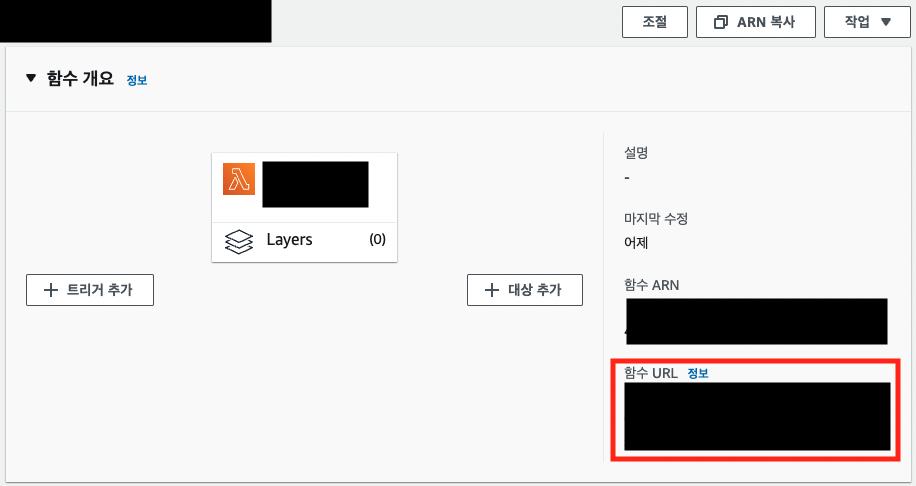
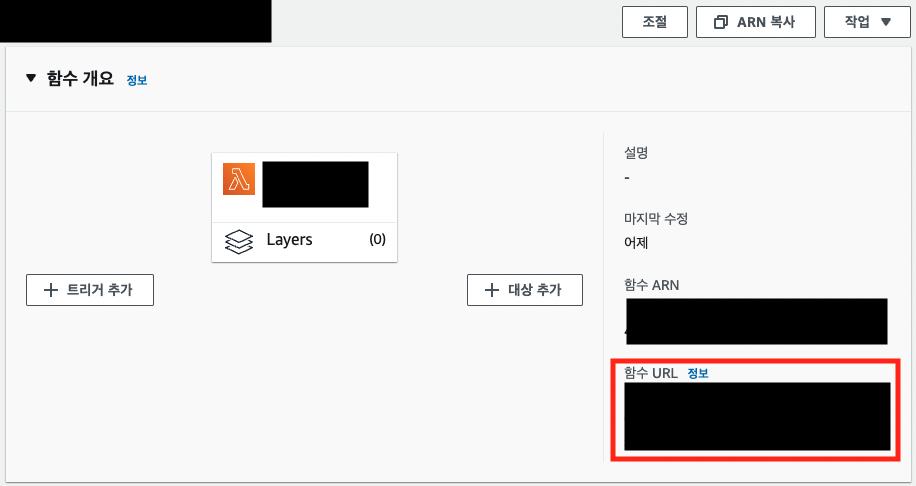
6. Redirect 설정
사진에 오른쪽하단에 있는 함수 URL로 요청을 보내면 redirect 된다.

해당 URL을 클릭 했을때 원하는 페이지로 redirect가 된다면 성공이다.
반응형
'AWS' 카테고리의 다른 글
| [Error] S3 RequestTimeTooSkewed error (0) | 2022.11.18 |
|---|---|
| [AWS] S3 버킷 생성하기 (0) | 2022.07.03 |
| [AWS] CloudWatch로 EC2 디스크 사용량 모니터링 및 알림받기 (2) | 2022.05.14 |
| [AWS] AWS EC2 Instance를 이미지(AMI)로 저장하는 방법 (0) | 2022.05.11 |
| [AWS] EC2 Instance의 볼륨 확장하는 방법 (0) | 2022.05.10 |
반응형
특정 URL 클릭시 다른 페이지로 redirect해줘야 하는 상황이 생겼다.
aws lambda를 사용해서 다른 페이지로 redirect 시켜보자
흐름도는 아래 그림과 같다.

Lambda 생성
1. AWS 로그인 후 람다 접속 후 "함수 생성" 클릭

2. 함수 생성
- 함수 이름을 입력한다.
- 런타임은 Node.js 16.x를 선택한다.
- 함수 생성 클릭

3. 함수 설정
- 방금 생성한 함수로 들어간다.
- 코드 탭을 클릭 후 index.js를 아래와 같이 수정한다.
- 수정 후 Deploy를 눌러서 배포를 해준다.
exports.handler = async (event) => {
const redirectURL = "redirect 시켜줄 url";
return {
statusCode: 302,
headers: { Location: redirectURL }
};
};
4. URL 설정
- 람다를 호출할수 있는 URL을 설정해준다.
- 구성 탭 - 함수 URL탭 - 함수 URL 생성

5. URL 구성
- 인증 유형을 NONE으로 설정 후 저장을 누른다.

6. Redirect 설정
사진에 오른쪽하단에 있는 함수 URL로 요청을 보내면 redirect 된다.

해당 URL을 클릭 했을때 원하는 페이지로 redirect가 된다면 성공이다.
반응형
'AWS' 카테고리의 다른 글
| [Error] S3 RequestTimeTooSkewed error (0) | 2022.11.18 |
|---|---|
| [AWS] S3 버킷 생성하기 (0) | 2022.07.03 |
| [AWS] CloudWatch로 EC2 디스크 사용량 모니터링 및 알림받기 (2) | 2022.05.14 |
| [AWS] AWS EC2 Instance를 이미지(AMI)로 저장하는 방법 (0) | 2022.05.11 |
| [AWS] EC2 Instance의 볼륨 확장하는 방법 (0) | 2022.05.10 |
